Многоцелевая ВордПресс-тема Reboot – продукт отечественных разработчиков из компании WPShop.ru. В обзоре разберемся, для каких сайтов подходит, какие есть встроенные инструменты, почему пользователи ее выбирают.
Если посмотреть на демо-сайт с темой, то видно, что ребята постарались, чтобы их клиенты получили достойный продукт. Посмотрим, что у них получилось.
Стоит сразу выделить главную “фишку” шаблона – гибкая настройка главной страницы сайта через встроенный модуль Конструктор главной.
Конструктор главной
В нем есть специальные блоки, которые позволяют гибко управлять выводом домашней страницы:
- Вывод постов,
- HTML.
Первый выводит опубликованные посты с заданными порядком и сортировкой. В нем можно указать:
- заголовок блока,
- вывод записей из указанных рубрик по уникальному идентификатору ID,
- отображение заданных постов,
- исключение постов из вывода (по ID),
- к-во записей для вывода,
- показывать или скрывать записи из подрубрик,
- настроить внешний вид карточек.
Преимущества WordPress-шаблона
- адаптивный дизайн Mobile-first;
- на русском языке;
- SEO-оптимизирован;
- гибкая настройка домашней страницы;
- 5 вариантов карточек постов;
- 8 блоков внимания;
- настройка отдельной карточки постов;
- высокая скорость работы благодаря отказу от тяжелых библиотек;
- 12 рекламных позиций;
- 50+ Google-шрифтов;
- оциальные профили популярных соцсетей и кнопки поделиться;
- настройка заголовка и описания для категорий;
- встроенные контактна форма и HTML-карта;
- свой заголовок формы комментариев для каждой статьи;
- бесплатные обновления и поддержка;
- нет внешних ссылок и скрытой рекламы.
Активировать промокод на 15%
Настройщик темы
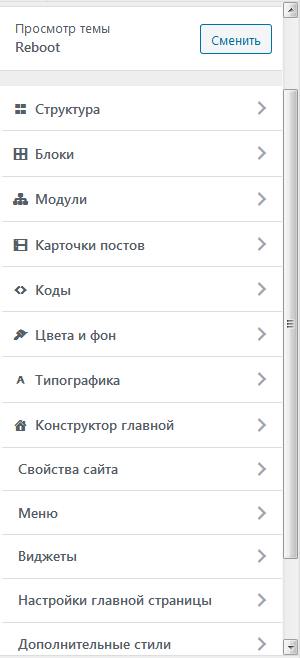
Открывается через раздел Внешний вид – Настроить. На первый взгляд все опции удобно разделены на разделы, согласно блокам сайта.
Основные разделы Настройщика
- Структура – размеры шапки, подвала, меню;
- Блоки – элементы шапки, подвала, записи, страницы, архивов, комментариев, сайдбара;
- Модули – слайдер, содержание, лайтбокс, хлебные крошки, блок автора, контактная форма, социальные профили, кнопки поделиться, кнопка Наверх;
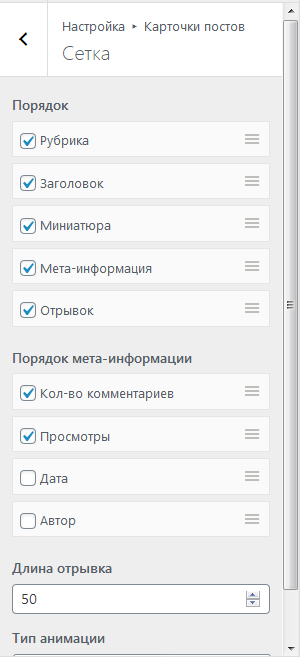
- Карточки постов – порядок мета-информации, анимация, длина отрывка;
- Коды – вставка своего кода в шапку, после и в конце содержимого;
- Цвета и фон – цветовая схема для всех разделов сайта;
- Типографика – выбор шрифта, начертания и размера;
- Конструктор главной – настройка домашней страницы;
- Свойства сайта – название, описание, фавиконка;
- Меню – создание, добавление пунктов;
- Виджеты – добавление виджетов сайдбара и подвала;
- Настройка главной страницы – выбор блоков на главной;
- Дополнительные стили – свой код CSS;
- Расширенные настройки – размер логотипа, установка заголовков разных блоков, управление областью контента;
- Партнерская программа – заработок на партнерской ссылке.
Модули
Темплейт имеет набор встроенных модулей, которые расширяют функционал и заменяют сторонние плагины.
Слайдер
Выводит слайды на главной, в которых отображает миниатюры опубликованных постов. Работает автоматическая прокрутка. Можно указать:
- ширину;
- скорость прокрутки;
- тип (1, 3 слайда или с миниатюрами внизу);
- количество постов;
- ID рубрик/записей для вывода;
- показать/скрыть категорию, заголовок, отрывок.
Содержание
Выводит оглавление вначале поста или в другом заданном месте контента.
Можно настроить:
- показывать в записях/на страницах;
- открыто/скрыто по умолчанию;
- обернуто в тег noindex (запрет для индексации);
- вывод в начале.
Блок автора
Информация об авторе на странице публикации. Блок используется на блогах, на которых работает много авторов контента. Посетитель может детально узнать об авторе поста.
Карточки постов
В теме используется 5 видов карточек. Для каждой можно:
- выводить рубрики, заголовка, миниатюры, мета-информации и отрывка;
- включать/исключать вывод каждого из этих мета-элементов;
- изменить порядок мета;
- задавать длину отрывка;
- выбирать тип анимации.
Типографика
Шрифт в текстовом контенте играет важную роль. В теме для него можно:
- выбрать один из 20+ Google-шрифтов,
- задать размер, междустрочный интервал, начертание.
Где скачать тему и найти документацию?
Тема Reboot – это премиум-решение. Бесплатно скачать не выйдет. Нужно купить на оф. сайте компании WPShop.ru.
Не советуем скачивать Nulled-версию шаблона. Такой вариант темплейта не будет получать обновления и поддержку, а также в файлах появятся скрытые ссылки и вредоносный код.
Документация доступна адресу https://docs.wpshop.ru/themes/reboot. Там есть описания всех опций и настроек, ЧАПы, список версий и изменений в них.
Как будет выглядеть ваш сайт, можете посмотреть на демо-сайтах:
- https://reboot.wpshop.tech/
- https://reboot2.wpshop.tech/
А также посмотрите видеообзор:
Активировать промокод на 15%