WPRemark от WPShop — это плагин, который дает возможность добавлять блоки внимания (attention blocks) на свой сайт.
Если эффективно и правильно использовать данный инструмент, то удастся привлечь внимание посетителя к информации. А значит, он с большей вероятностью задержится на интернет-странице, подпишется на рассылку или канал, совершит покупку.
В этой статье будет обзор на WPRemark с бонусами: скидкой на покупку и отзывами веб-мастеров.
- Надо ли использовать блоки внимания на сайте
- Преимущества WPRemark
- Сравнение с другими плагинами-аналогами
- Для чего нужен ВПРемарк
- Обзор интерфейса: весь массив настроек
- Иконки
- Фон
- Рамка
- Тень
- Заголовок и текст
- Расширенные настройки
- Пресеты
- Чем WPRemark отличается от Expert Review
- Где можно приобрести со скидкой
- Вся документация по плагину
- Отзывы на WPRemark
- Канал “Кузница интернет-маркетинга”
- Александр Пузатых
- Виктория Карпова
Надо ли использовать блоки внимания на сайте
Действительно, так ли уж нужны блоки внимания на веб-ресурсе?
Сейчас практически все посетители быстро листают web-страницы с материалами. Если за первые несколько секунд их беглый взгляд не зацепится за интересную информацию, с большой долей вероятности они закроют сайт и перейдут к другому.
В результате даже при большом количестве посетителей выполнение целевых действий может быть на минимальном уровне.
Высокий процент возврата пользователей в поисковую выдачу после ознакомления с вашими материалами — негативный сигнал для поисковых систем, особенно для Яндекса. В итоге он может понизить позиции такого проекта из-за плохих поведенческих факторов.
Чтобы этого не случилось, веб-мастеру придется постараться. Один из способов — использовать красивые и разнообразные блоки внимания на максималках.
В них можно добавить интересную и полезную информацию для читателей. Например, рассказать о скидках, предоставить важные сведения, оставить контакты и так далее.
В результате взгляд пользователя зацепится за этот кусок контента, так как он будет выделяться на общем фоне и привлекать внимание. А значит, остановится и ознакомится с информацией подробнее.
Если внутри блоков внимания будет бесполезная или неинтересная читателю информация, никакого положительного эффекта не будет. Поэтому так важно знать свою ЦА (целевую аудиторию), ее интересы и потребности.
Преимущества WPRemark

Главное преимущество WPRemark — способность привлекать внимание читателей при помощи стильных блоков внимания. И возможность уникализировать каждый из них.
Помимо этого, плагин от WPShop для ВордПресс обладает следующими преимуществами:
- в процессе работы не подключаются тяжелые CSS и JS файлы, поэтому все работает максимально быстро;
- для каждого блока есть более 35 видов настроек, которые в совокупности позволяют менять внешний вид до неузнаваемости;
- в библиотеке есть более 240 поставляемых вместе с плагином иконок под разные ниши и тематики;
- несмотря на обилие опций в кастомайзере, интерфейс простой и интуитивно понятный — запутаться невозможно даже новичку;
- если вдруг возникнет какая-то проблема, служба поддержки компании WPShop быстро разберется в ситуации и даст нужные инструкции, советы;
- WPRemark можно назвать универсальным программным модулем, так как он работает на любых темах для WordPress, а не только на «родных» шаблонах WPShop;
- подходит для любого типа сайта: начиная от лендинга и заканчивая огромным интернет-магазином или информационным порталом с тысячами страниц;
- в положительных отзывах клиенты отмечают адаптивность и кроссбраузерность, то есть блоки внимания ВПРемарк качественно отрабатывают и корректно отображаются на любом девайсе, в любом браузере;
- команда разработчиков предоставляет пользователю огромную библиотеку с пресетами – готовыми шаблонами визуала, которые можно загрузить в редактор WP за 1 клик.
Плагин с блоками внимания для WordPress предлагает огромное количество возможностей своим обладателям. После его установки и использования повышается время, проводимое пользователями на сайте, а также количество ценных целевых действий.
К тому же улучшается внешний вид онлайн-страницы, так как блоки внимания помогают структурировать текстовые материалы и представляют информацию в наглядном формате.
Сравнение с другими плагинами-аналогами
Стоит отметить, что достойных бесплатных аналогов WPRemark нет. Даже среди платных инструментов для WordPress найдется мало вариантов, которые предложат хоть что-то похожее.
Возможно, дело в том, что зарубежные сайты, больше заточенные под Google, до сих пор уделяют мало внимания проработке контента на страницах и поведенческим факторам.
Главные преимущества плагина от WPShop — огромная библиотека шаблонов и иконок, гибкие настройки и адаптивность под любые онлайн-страницы. Совокупности всех этих параметров в других WP-утилитах нет. Поэтому WPRemark и пользуется такой популярностью.
Пора оценить самостоятельно:
Скидка на крутой плагин блоков внимания
Для чего нужен ВПРемарк
WPRemark — узкоспециализированный плагин, заточенный под создание и редактирование блоков внимания на сайтах. Несмотря на такой «нишевый» функционал модуля, веб-мастеры, благодаря его использованию, получают много плюсов.
Добавлять эффективные блоки внимания и добиваться результатов при помощи WPRemark можно на любом виде сайта: лендинге, интернет-магазине, блоге, информационном сайте, онлайн странице СМИ и так далее.
Никаких ограничений нет — визуальную составляющую можно настроить таким образом, чтобы она подходила под дизайн любой интернет-страницы и выполняла поставленные задачи.
Также можно использовать уже готовые пресеты разной цветовой гаммы. А многочисленные иконки в библиотеке плагина позволяют выбрать изображение, соответствующее интенту:
- блок со значком доставки будет полезен для интернет-магазина;
- с предупреждением — для блога и информационных сайтов;
- с картинкой почтового письма или телефона — для предоставления контактных данных;
- с иконкой вопроса и ответа — для формирования раздела FAQ на коммерческом проекте.
В общем, вариантов огромное количество.
Обзор интерфейса: весь массив настроек
Настроек в плагине WPRemark тоже предостаточно, из-за чего изменить готовый пресет блока внимания можно до неузнаваемости. А значит — сделать его уникальным и одновременно подходящим под дизайн всего сайта.
Все опциональные настройки можно разделить на несколько крупных блоков.
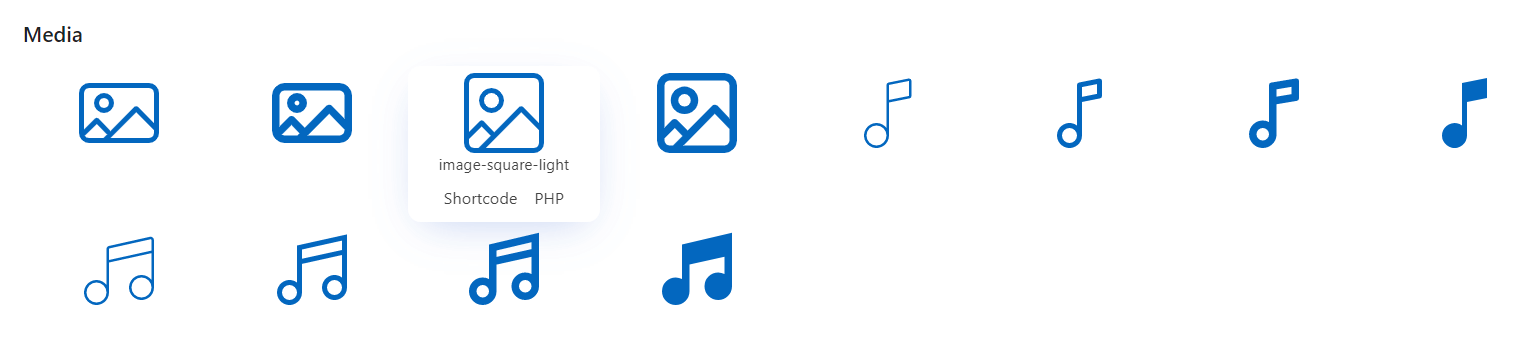
Иконки
Первый из них нацелен на адаптацию иконок — небольшого изображения, которое находится внутри блока внимания (чаще всего с левой стороны, но необязательно).
В галерее представлено несколько наборов для разных ниш:
В качестве иконки могут выступать значки замка, письма, геолокации, цифры, грузовика и так далее.
Настройки иконки:
- выбрать понравившийся значок из библиотеки;
- загрузка пользовательского изображения;
- задать расположение по сторонам света;
- определить высоту и ширину;
- указать размеры отступов;
- выбрать оттенок.
Фон
Опции фона определяют, в какой цвет будет окрашен блок внимания.
Важно, чтобы он сочетался с основным дизайном сайта, иначе будет неприятно «резать» глаза. При этом желательно подобрать привлекающий внимание цвет.
Возможно, придется поэкспериментировать с разными вариантами, чтобы найти оптимальное решение.
Настройки фона:
- показать или скрыть;
- выбрать цвет (в формате RGB или в палитре);
- подогнать размеры;
- выбрать положение;
- добавить изображение (вместо одноцветного фона);
- активировать/деактивировать повторение фона.
Рамка
Следующей категорией в настройках идет рамка, которая выделяет блок внимания. Она тоже отвечает за привлечение читателей, поэтому к ее выбору следует подойти ответственно.
Желательно оформить ее так, чтобы она гармонично сочеталась с внешним видом сайта и дизайном самого блока внимания.
Настройки рамки:
- выбрать положение границ блока;
- изменить толщину и стиль (например, в виде сплошной или прерывистой линии);
- выбрать цветовую гамму.
Тень
В редакторе для любого блока внимания можно добавить тень. Использовать необязательно, но с ее помощью можно сделать качественный, красивый и привлекательный визуальный элемент, если это вписывается в концепцию дизайна.

Настройки тени:
- активировать или деактивировать;
- переместить по осям X и Y;
- изменить размытие;
- выбрать диапазон растяжения;
- указать степень прозрачности;
- выбрать цвет.
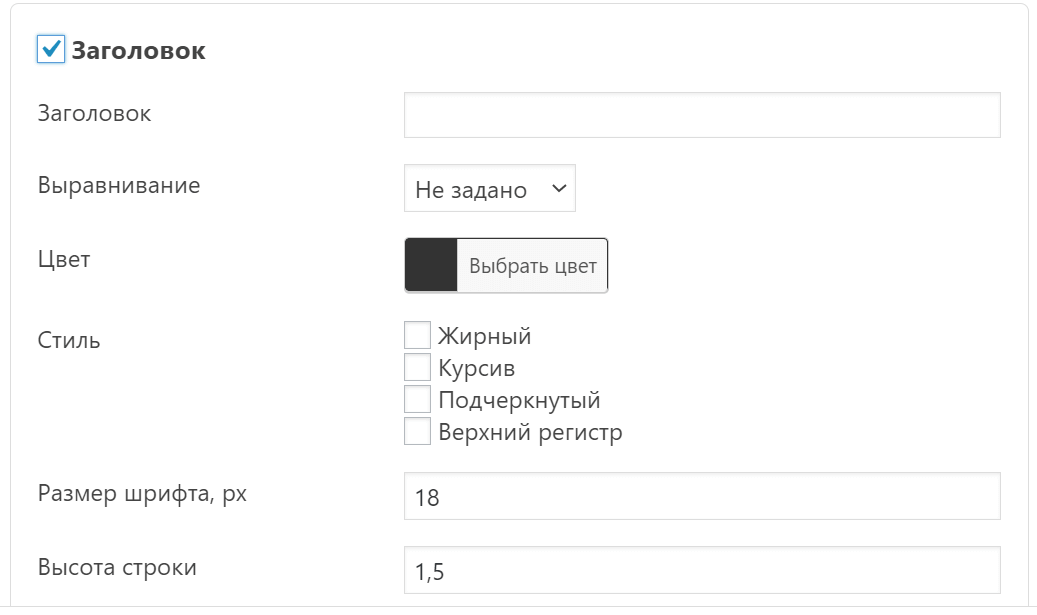
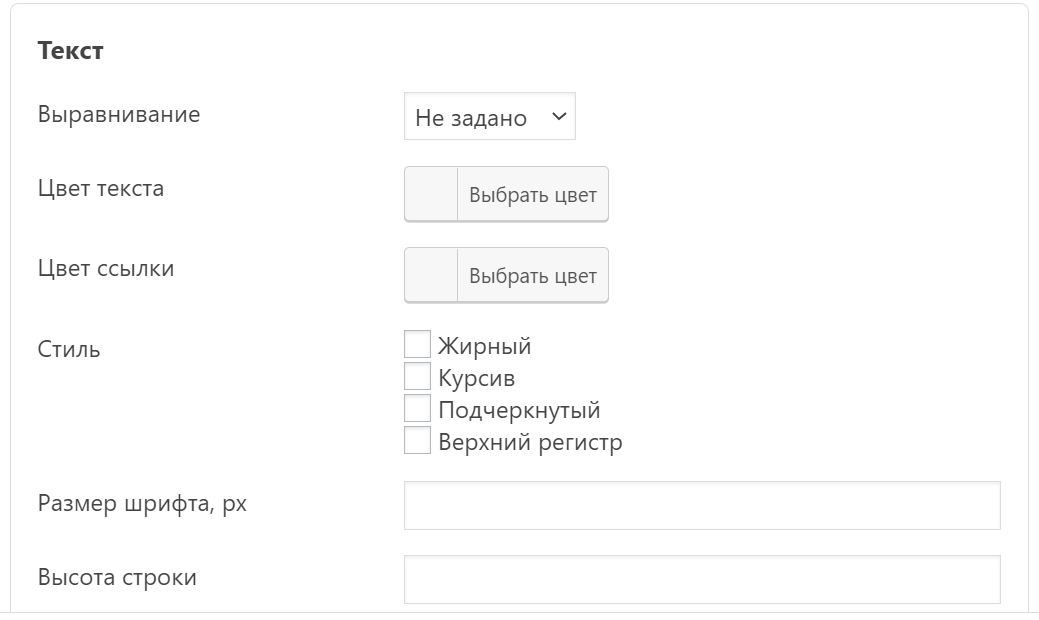
Заголовок и текст
Не менее важные параметры представлены в разделах настроек заголовка и текста. В редакторе они разнесены по разных разделам, но сами опции повторяются. Поэтому здесь я их объединю для простоты.
Повторюсь: изучите свою ЦА и визуально выделяйте только ту информацию, которая будет ей полезна и интересна.
Настройки заголовка и текста:
- добавить текстовый материал;
- выровнять по горизонтали;
- выбрать цвет;
- активировать начертание: жирный, курсив и пр.;
- подобрать размер шрифта;
- настроить высоту строки;
- выбрать цвет ссылки (если она будет добавлена).
Расширенные настройки
Если всех вышеперечисленных блоков с настройками вам оказалось мало, можете воспользоваться расширенными параметрами:
- выбрать внутренний/внешний отступ по 4 направлениям;
- скруглить углы до нужного значения;
- выбрать html-тег в роли обертки блока;
- настроить вывод стилей;
- прописать дополнительный класс.
Нетрудно заметить, что в каждом блоке опций повторяется один и тот же параметр — «Выбрать цвет». WPRemark имеет огромное количество оттенков на выбор, что вводит в ступор некоторых веб-мастеров. Поэтому можете взять RGB-код понравившегося цвета из палитры CSS и указать его в настройках.
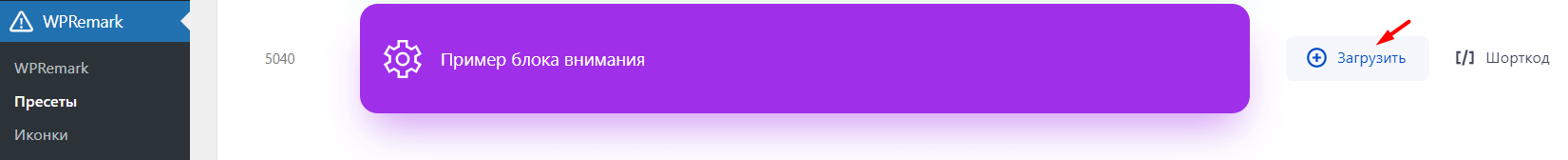
Пресеты
Для удобства пользователей были добавлены пресеты. Это готовые шаблоны блоков внимания, которые практически не требуют настроек.
Достаточно лишь написать нужную информацию внутри и при необходимости немного видоизменить элемент под свои задачи.
Все пресеты находятся в админке WordPress, «WPRemark» — «Пресеты». Это целая библиотека уже оформленных блоков внимания, из которой любой вариант можно загрузить в редактор одним кликом.
Все их можно разделить на несколько категорий по интенту:
- классические;

- вопросительные;
- запрещающие;

- с полезной информацией;

- справочные;
- доставка;

- с общими сведениями;
- с геолокацией;
- плюсы и минусы;
- с цифрами для списков.

Это лишь самые популярные разновидности. Поэтому вам точно будет из чего выбрать.

Если хотите уникальный блок, созданный именно под ваш сайт, тогда пользуйтесь настройками в редакторе (классическом или блочном). В них нетрудно разобраться.
Чем WPRemark отличается от Expert Review
Плагин Expert Review — программное обеспечение, которое дает возможность создавать и добавлять на сайт различные виды экспертного контента: отзывы профессионалов (оформленные соответствующим образом), рейтинги, опросы, ответы на часто задаваемые вопросы и т. д. Но блоков внимания в привычном понимании тут нет.
Следовательно, WPRemark и Expert Review — разные инструменты с отличающимся функционалом. А значит, и сравнивать не следует.
Вот несколько примеров блоков, которые можно вывести с помощью плагина экспертного контента:



Понравился? Берите по самой выгодной цене:
Активировать скидку на Expert Review
Единственное, что объединяет два плагина от WPShop, так это возможность красивого визуального оформления контента. Поэтому можете использовать оба. Тогда эффект будет в разы сильнее.
Также читайте подробный обзор Expert Review и всех его экспертных блоков.
Где можно приобрести со скидкой
Если вас заинтересовал плагин WPRemark, приобрести его можно на официальном сайте WPShop. Для читателей wpplus действует хорошая скидка:
-15% на ВПРемарк
Цены указаны на главной странице. Есть несколько вариантов, в зависимости от количества проектов, на которых планируется использовать блоки внимания.
Если хотите сэкономить, рекомендую воспользоваться промокодом. Как только перейдете на сайт по ссылке, скидка будет применена ко всем тарифам.
Вся документация по плагину
WPRemark — официальное программное обеспечение от русскоязычных разработчиков. А значит, имеет всю необходимую документацию на русском языке. Найти ее можно на официальном сайте WPShop или в личном кабинете.
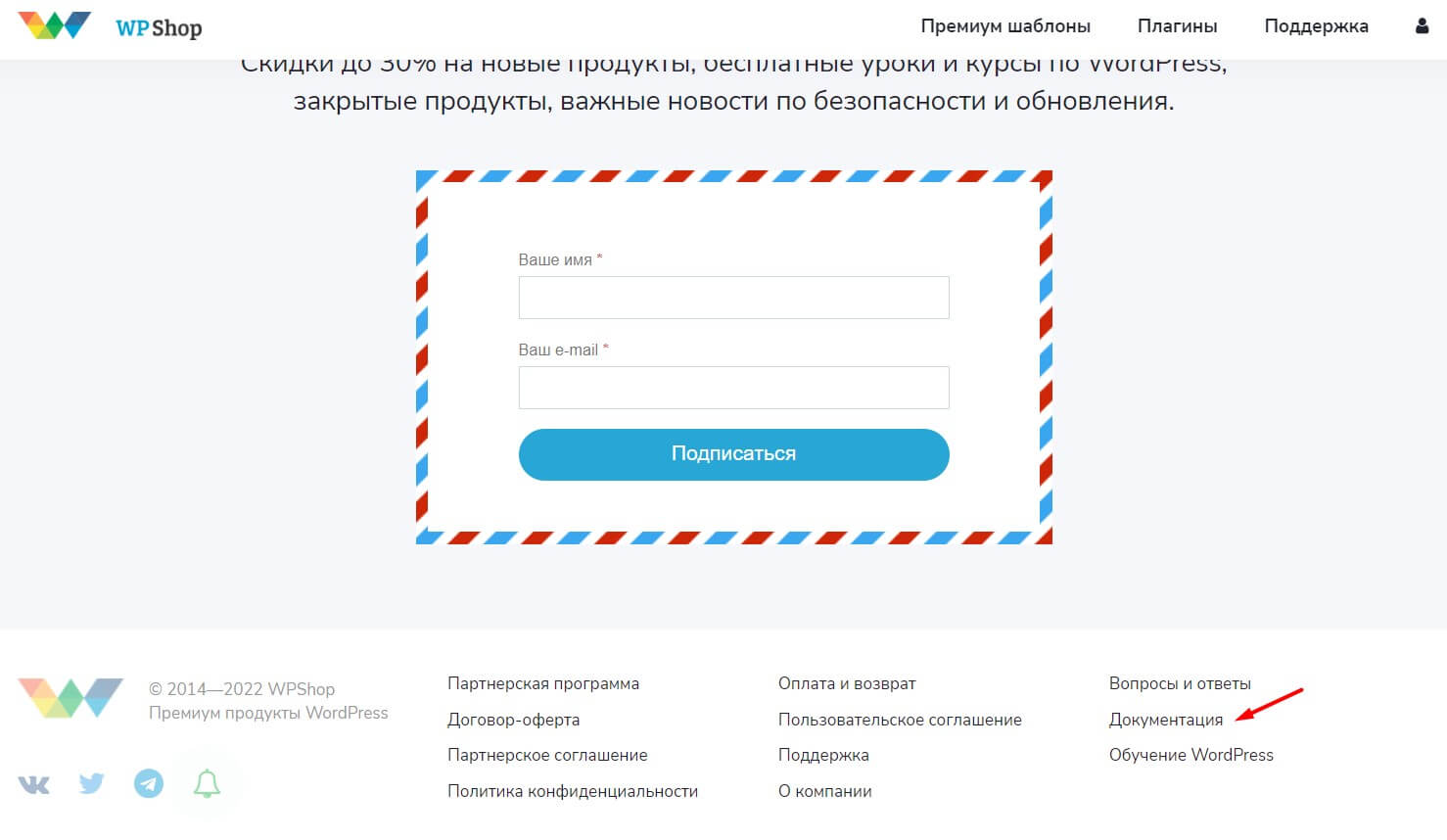
Пролистайте страницу в самый конец, в «подвале» найдите кнопку «Документация», кликните по ней.
Вы попадете в раздел справки, где, помимо инструкций по настройке плагина, собраны FAQ по наиболее частым обращениям пользователей.
Отзывы на WPRemark
В интернете можно найти огромное количество отзывов на WPRemark, вы всегда можете с ними ознакомиться.
Здесь отмечу мнение авторитетных в своей среде веб-мастеров, которые составили детальные обзоры. Рекомендую посмотреть несколько видео.
Канал “Кузница интернет-маркетинга”
Александр Пузатых
Виктория Карпова
Они сняли видеоролики по использованию плагина WPRemark, в которых рассказали о своих впечатлениях от инструмента.
Если вы сомневаетесь, нужно ли вам данное ПО, представленные видео-отзывы помогут принять окончательное решение.
Переходите по кнопке:
и покупайте лицензию на WPRemark WPShop со скидкой!
Все блоки в статье сделаны с помощью этого классного плагина. Я намеренно не стала выдерживать единую цветовую гамму, чтобы читатели смогли увидеть как можно больше разных примеров.





















Как создать свои пресеты и добавить их в редактор?